It’s easier than ever to connect Google Analytics to WordPress.
However, there are MANY ways to achieve that!
That’s why you’ll need to decide which method you’ll be using BEFORE connecting Google Analytics to your self-hosted WordPress website. So, how do you know which way is best?
In general, I’d say the best way to connect Google Analytics to WordPress is by using a line of HTML code (provided by Google) that you can copy/paste into your theme’s header.php file. It can be done pretty easily and quickly!
It’s better to connect Google Analytics to WordPress without using a plugin because remember, each plugin you add can potentially decrease your website’s performance.
That being said, you might already be using a plugin that can connect your WordPress website to Google Analytics.
I’ll also be talking about a few of these plugins and how it can be done.
For most (including myself) though, HTML is the way to go! Let’s start with that…
- Getting Started: How To Create a Property in Google Analytics
- Connect Google Analytics to WordPress WITHOUT a Plugin (HTML code)
- Connect Google Analytics to WordPress Using Elementor
- Connect Google Analytics to WordPress Using MonsterInsights
- Connect Google Analytics to WordPress Using Complianz
- Summary: How To Connect Google Analytics to a WordPress Website
Getting Started: How To Create a Property in Google Analytics
Before getting to WordPress, you need to create a “property” in Google Analytics. If you’ve already got a Google account, then you’re already signed up for Google Analytics!
If not, then you’ll need to start by creating a Google account!
Once you’ve got that setup, you’ll want to navigate to THIS PAGE.
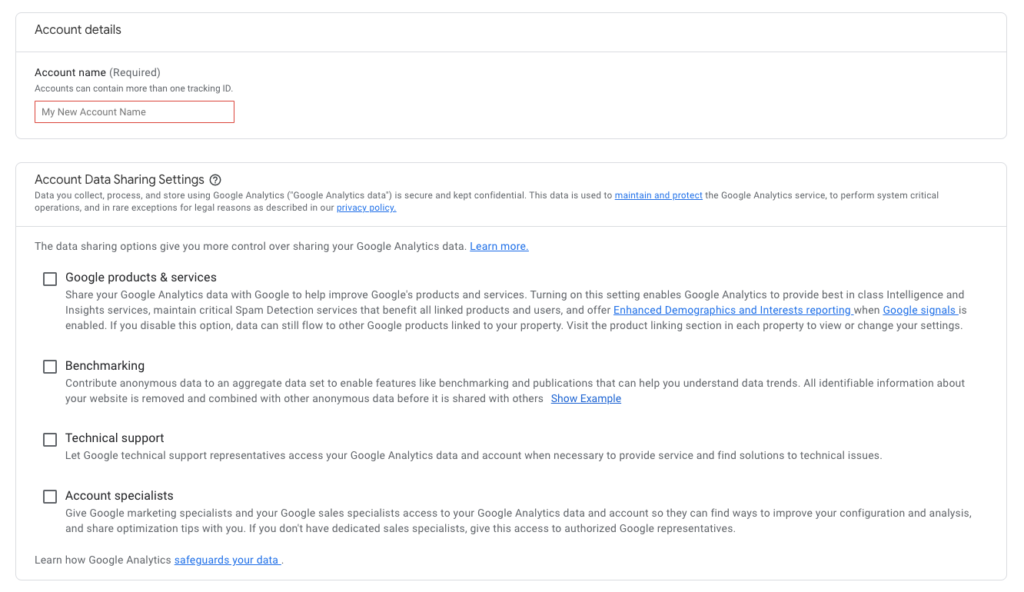
The first thing you’ll need to do is create an account (you can have up to 100 Google Analytics accounts)…

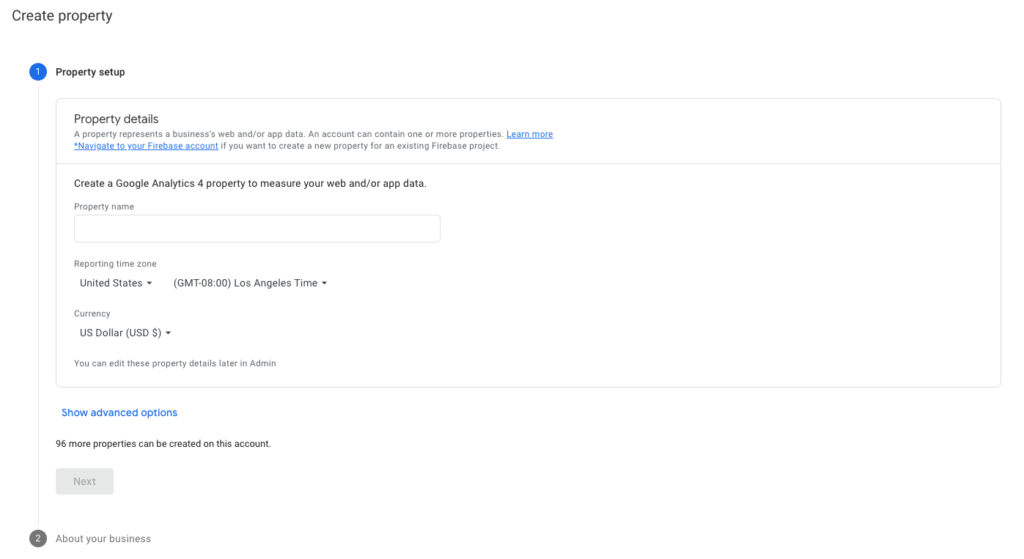
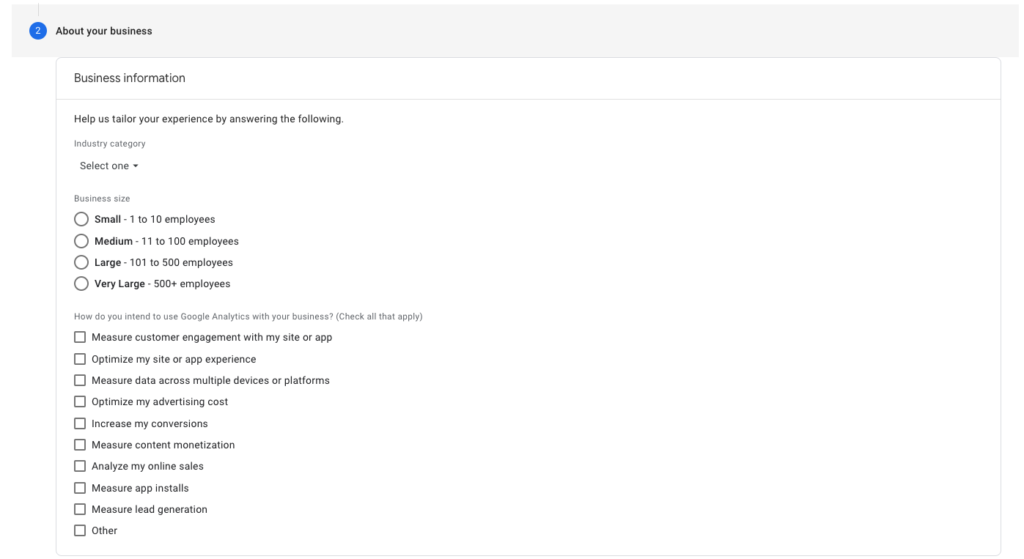
The next thing you’ll want to do is create your property (you can have up to 100 Google Analytics properties)…


If you’ve successfully completed the registration, then you’re ready to connect Google Analytics to your WordPress website. That’s what we’ll be doing now!
Connect Google Analytics to WordPress WITHOUT a Plugin (HTML code)
Once you’ve created a property in Google Analytics, you’ll need to connect it to your website. It’ll be pretty simple if you’re using WordPress to manage your website.
We’ll just be copy/pasting a line of HTML code in your theme’s header.php file!
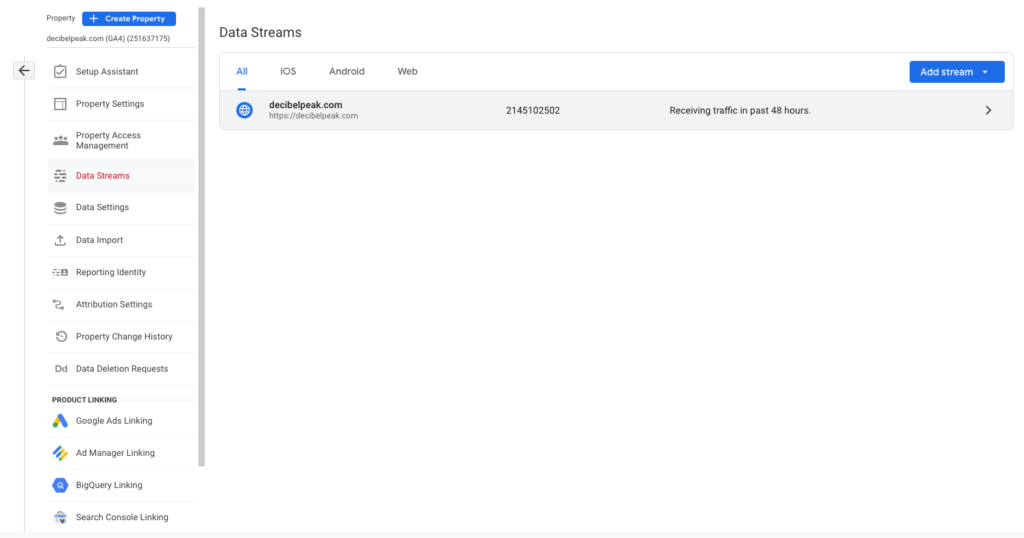
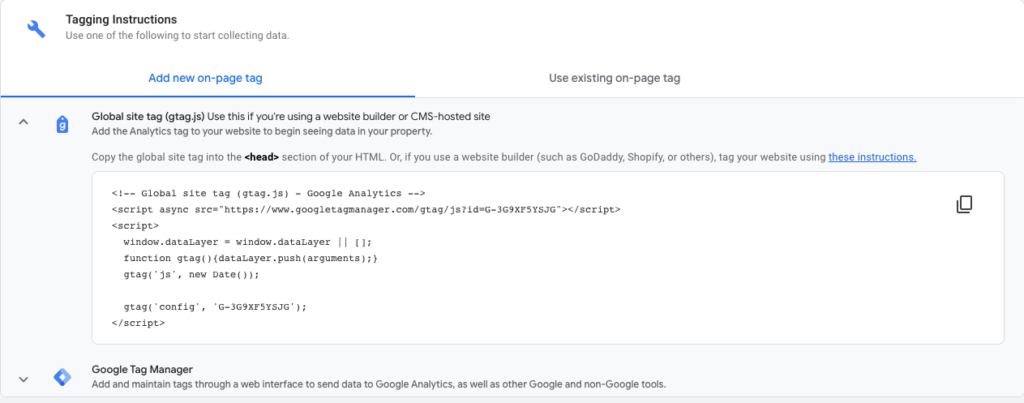
Before getting to that part though, we first need to locate that line of code (referred to as the “Global Site Tag” gtag.js)…


If you’re using Google Analytics 4 (what’s available as of now), then that’s what it should look like. It’s located under Admin > Property > Datastreams and once you click on your URL, it should be located under the dropdown in the “Tagging Instructions” section labeled “Global site tag (gtag.js).
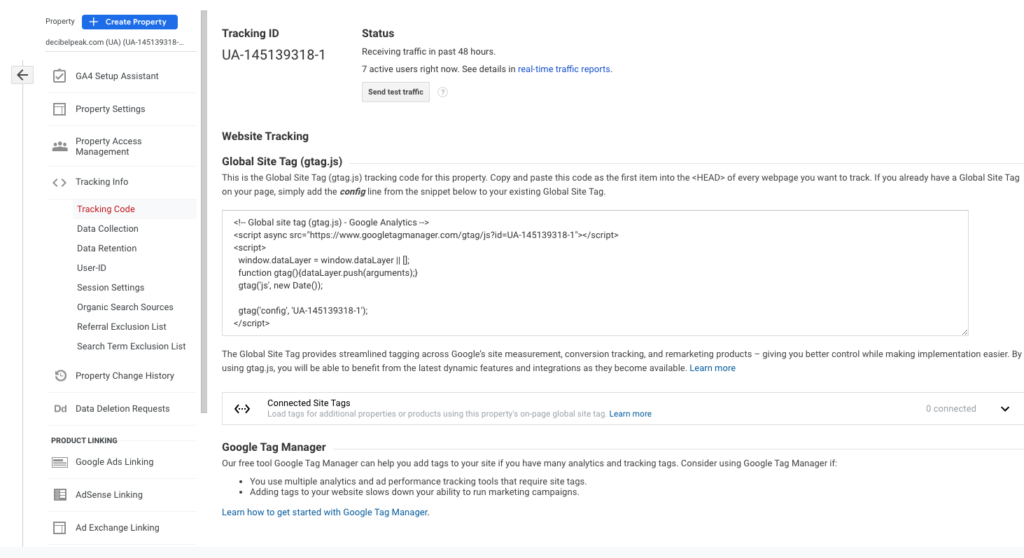
If you’re using an older version of Google Analytics, here’s what it should look like…

It’s located under Admin > Property > Tracking Info > Tracking Code and should be the 2nd thing you see under “Website Tracking” once again labeled as Global Site Tag (gtag.js).
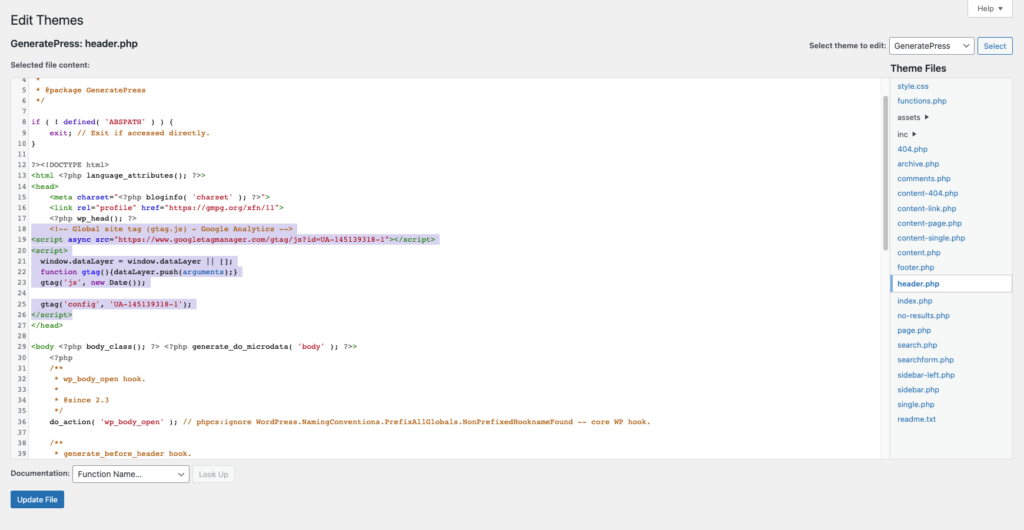
Regardless of the version of Google Analytics you’re using though, the Global Site Tag is the same and goes in the same place (your theme’s header.php file).
This is what it should look like once it’s been pasted…

To get there, you need to go to Appearance > Theme Editor and select your header.php.
If this is your first time doing this, you should get a message warning you about making modifications to your theme. It’s definitely not risk-free, but I assure you that this procedure is perfectly safe.
Still worried? Make a backup!
Now, let’s move on to some of the plugins I was referring to earlier.
Connect Google Analytics to WordPress Using Elementor
I personally use Elementor Pro to design most of my websites.
Recently, they added a feature that allows you to store lines of code in the plugin itself. It’s a great tool to keep things organized (only available in the “pro” version though)!
Basically, it’s like manually copy/pasting the line of HTML code from Google Analytics into your theme’s header.php/footer.php file, but it’s done through Elementor instead.
The advantage? The HTML code will stay there even after updating WordPress.
In other words, you won’t need to re-copy/paste the code each time you update WordPress to the latest version!
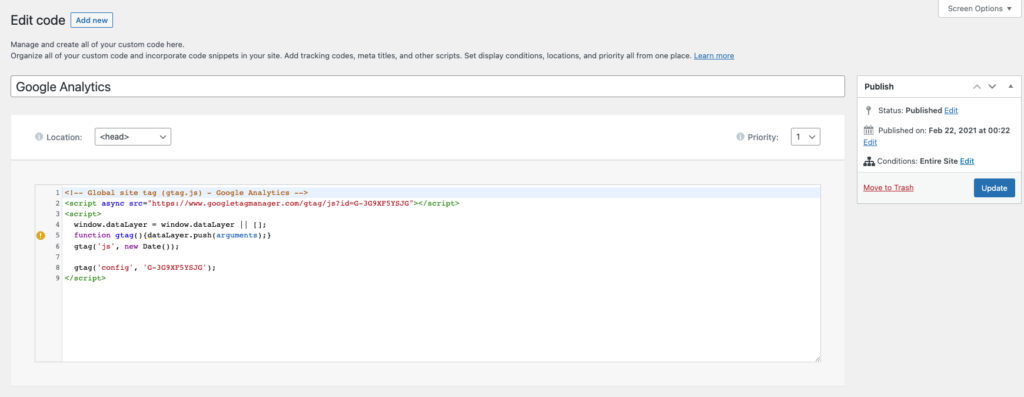
Here’s how you get that done…

You’ll find that under Elementor > Custom Code and then you click “Add New”.
Just make sure that it’s being inserted into the <head> and that priority is set to “1”.
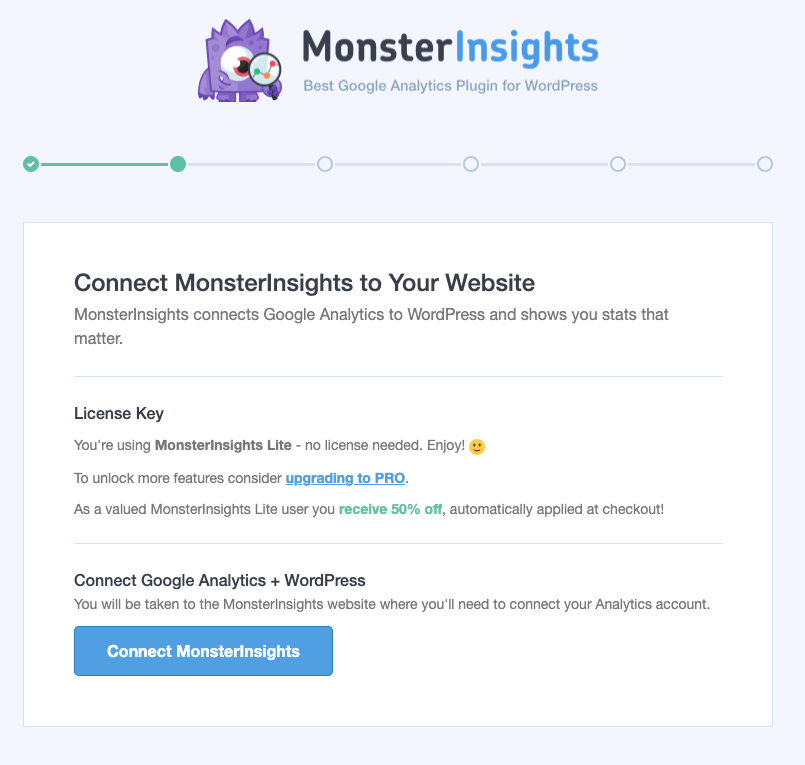
Connect Google Analytics to WordPress Using MonsterInsights
I don’t use MonsterInsights on my websites, but it can definitely streamline the process of compiling/interpreting analytics data right from your WordPress dashboard.
That being said, it works hand-in-hand with Google Analytics.
Setting up MonsterInsights to work with Google Analytics is probably the easiest of all the methods we’ve covered so far.
It’s literally the 2nd thing you’ll do in the setup wizard…

If you need more directions, you check out THIS page.
Connect Google Analytics to WordPress Using Complianz
I’ve used Complianz in the past, but not anymore.
It’s a great way to manage your website’s cookies, policies and anything that involves complying with regulations on the internet.
However, it also has the ability to connect Google Analytics to your WordPress website using only your unique tracking ID (only on the premium version though).
To get that tracking ID, simply navigate to the same page where you got your Global Site Tag from (it should start with “UA” and be followed by a series of numbers).
Somewhere in the Complianz setup wizard, you’ll have the ability to paste that code.
Of course, you’ll need to complete some additional steps if you want to be fully compliant with the GDPR (which is why you’d have Complianz in the first place).
You can find out how to configure Google Analytics for that HERE.
Summary: How To Connect Google Analytics to a WordPress Website
Regardless of how you decide to connect Google Analytics to your WordPress website, you’ll be glad that you did!
It’s one of the most important SEO tools and it’s completely FREE!!
Of course, I think the best way to connect Google Analytics to a WordPress website is by manually copy/pasting the HTML code into your theme’s header.php file.
If you’re already using one of the plugins we talked about today though, you won’t be wasting any additional resources by using your plugin’s in-built functionality.
It’d just be wasteful to use a plugin exclusively for connecting Google Analytics to WordPress.
That’s one of the many reasons I recommend Elementor Pro!
So, I hope that you managed to connect Google Analytics to your WordPress website without too much difficulty. Now, I highly recommend checking out THIS ARTICLE showing you how to connect Google Search Console with a WordPress website.
If you have any questions about the process, feel free to ask me in the comments!
Sources
https://www.monsterinsights.com/docs/connect-google-analytics/
https://complianz.io/how-to-configure-google-analytics-for-gdpr/